In diesem Beitrag zeige ich dir, wie du eine Rule in openHAB nach einer bestimmten Zeit auslösen kannst, welche du in der Benutzeroberfläche von openHAB, wie z.B. der Basic UI oder App, auswählen kannst.
Inhalt
Das könnte z.B. nützlich sein, wenn du eine Automation als Wecker nutzen möchtest, welchen du einstellen musst oder beispielsweise eine flexible Lichtsteuerung, die nicht mit fester Zeit oder z.B. bei Sonnenauf- oder untergang geschaltet werden soll, so wie ich es in diesem Artikel gezeigt habe.
Items erstellen
Als erstes benötigst du dafür die passenden Items. Diese kannst du in den Konfigurationsdateien deiner openHAB-Installation verwalten.
Erstelle nun also folgende Items, welche du aber natürlich auch anpassen kannst:
Number automatik_stunde "Stunde" <time>
Number automatik_minute "Minute" <time>Code-Sprache: JavaScript (javascript)Dies sind ganz einfache Items, welche einen Nummernwert speichern können. Sie tragen in der Sitemap dann den Namen „Stunde“ und „Minute“ und haben ein Uhr-Icon. Wenn du dies gerne verändern möchtest, kann ich dir sehr diesen Artikel empfehlen.
Wenn du möchtest, kannst du noch einen Schalter erstellen, mit dem du die Automatik aktivieren oder deaktivieren kannst. Folgenden Code könntest du verwenden:
Switch automatik "Automatik"Code-Sprache: PHP (php)Elemente in der Sitemap
Um das ganze nun auch verändern zu können, musst du in der Sitemap Setpoint-Elemente hinzufügen. In diesem Beispiel erstelle ich noch einen Frame um die Einstellungen und füge den zuvor erstellten Schalter hinzu.
Frame label="Automatik" {
Switch item=automatik label="Automatik"
Setpoint item=automatik_stunde label="Stunde [%s h]" step=1 minValue=1 maxValue=23
Setpoint item=automatik_minute label="Minute [%s m]" step=1 minValue=1 maxValue=59
}Code-Sprache: PHP (php)Wenn du die Sitemap noch mehr anpassen möchtest, kannst du das in diesem Artikel nachlesen.
Die Werte für die Minuten sind hier bewusst nur von 1 bis 59 gewählt, da es bei mir Probleme damit gab, wenn auch 0 oder 60 eingestellt werden können, aber vielleicht funktioniert das ja bei dir ;-). Für mich reicht das aber vollkommen aus, da ich nicht auf die Minute genau einstellen muss und die 2 Minuten für mich verkraftbar sind.
Rule erstellen
Jetzt musst du die eben erstellten Dinge nur noch in der Automatik verbinden. Bei der Regel wird minütlich abgefragt, ob die eingestellte Zeit erreicht ist oder nicht. Wenn das der Fall ist, wird überprüft, ob der Schalter aktiviert ist und dann werden entsprechend die Befehle ausgeführt. Hier kannst du dann beispielsweise Lampen, Rollladen oder andere Dinge schalten.
rule "Automatik"
when
Time cron "0 0/1 * 1/1 * ? *"
then
if (automatik.state == ON) {
var sollMinute = (automatik_minute.state as DecimalType).intValue
var sollStunde = (automatik_stunde.state as DecimalType).intValue
if (sollMinute == now.getMinuteOfHour && sollStunde == now.getHourOfDay){
// Deine Befehle
}
}
endCode-Sprache: JavaScript (javascript)Weitere Informationen zu Rules findest du auch in diesem Artikel.
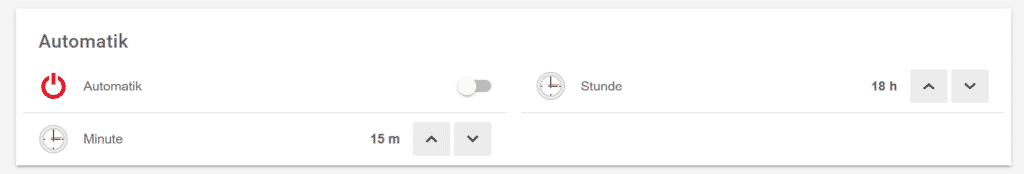
Test in der Basic UI
Und das war’s schon! Jetzt sollte es so wie hier, oder ähnlich aussehen, je nachdem, wie du deine Items und Elemente der Sitemap benannt und konfiguriert hast.