In diesem Artikel zeige ich dir, wie du openHAB 2 in Apple HomeKit integrieren kannst. Die eingerichteten Items können dann in der Apple Home App und mit Siri gesteuert werden. Dies lässt sich ganz einfach mit einem Binding in openHAB umsetzen.
Inhalt
Binding installieren
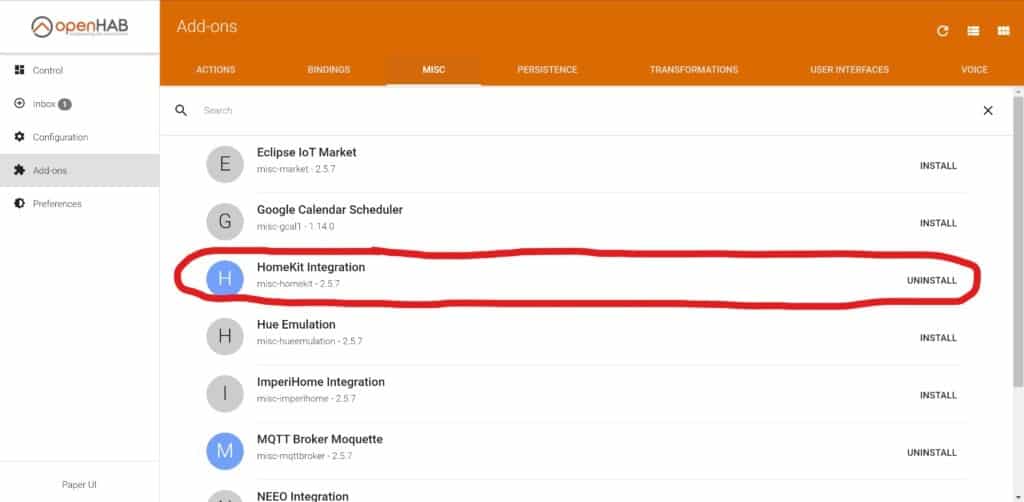
Um das Binding zu installieren, musst du in der Paper UI unter „Add-ons“ > „Misc“ nach „HomeKit Integration“ suchen.
Drücke jetzt rechts auf den „Installieren“-Button.
Nach einigen Sekunden (oder wenigen Minuten) sollte die Installation dann abgeschlossen sein.
Konfiguration des Bindings
Um alle Funktionen in Apple HomeKit und auch anderen Sprachassistenten, wie z.B. Alexa oder dem Google Assistant nutzen zu können, musst du unter „Configuration“ > „Services“ > „IO“ beim HomeKit Binding auf „Configure“ drücken.
Im öffnenden Pop-Up finden sich im unteren Teil nun vier Parameter, die wie folgt geändet werden sollten:
| von… | nach… |
|---|---|
| CoolOn | cool |
| HeatOn | heat |
| Auto | on |
| Off | off |
Das sollte dann so aussehen:
Items konfigurieren
Damit Apple HomeKit die Items aus openHAB erkennen und zuordnen kann, musst du diesen, falls noch nicht vorhanden, bestimmte Tags hinzufügen. Wenn du noch nicht weißt, wie du deine Items bearbeiten kannst, habe ich hier einen Artikel dazu geschrieben. Diese finden sich ausführlich in der offiziellen openHAB Dokumentation, ich werde hier aber auch ein paar, wie ich finde, wichtige zeigen und es an Beispielen erklären.
Hier einmal ein kleiner Auszug mit Beispielen:
| Typ | Tag |
|---|---|
| Schalter | Switchable |
| Lampe | Lighting |
| Heizung | Thermostat |
| Rollladen | WindowCovering |
| Fenster-/Türkontakt | ContactSensor |
| Bewegungsmelder | MotionSensor |
| Temperatursensor | TemperatureSensor |
Du kannst den Tag entweder in eckigen Klammern und in Anführungszeichen hinter dein Item schreiben oder es in die geschweiften Klammern mit einem Komma getrennt und homekit=““ schreiben.
Hier Mal zwei Beispiele:
Switch lampe "Licht" ["Lighting"]Code-Sprache: PHP (php)Switch lampe "Licht" {homekit="Lighting"}Code-Sprache: PHP (php)Wenn dir noch ein bestimmtes Item bzw. ein bestimmter Typ fehlt, dann schreibt es gerne in die Kommentare, sodass ich versuchen kann, dir dabei zu helfen ;-).
openHAB in der Apple Home App hinzufügen
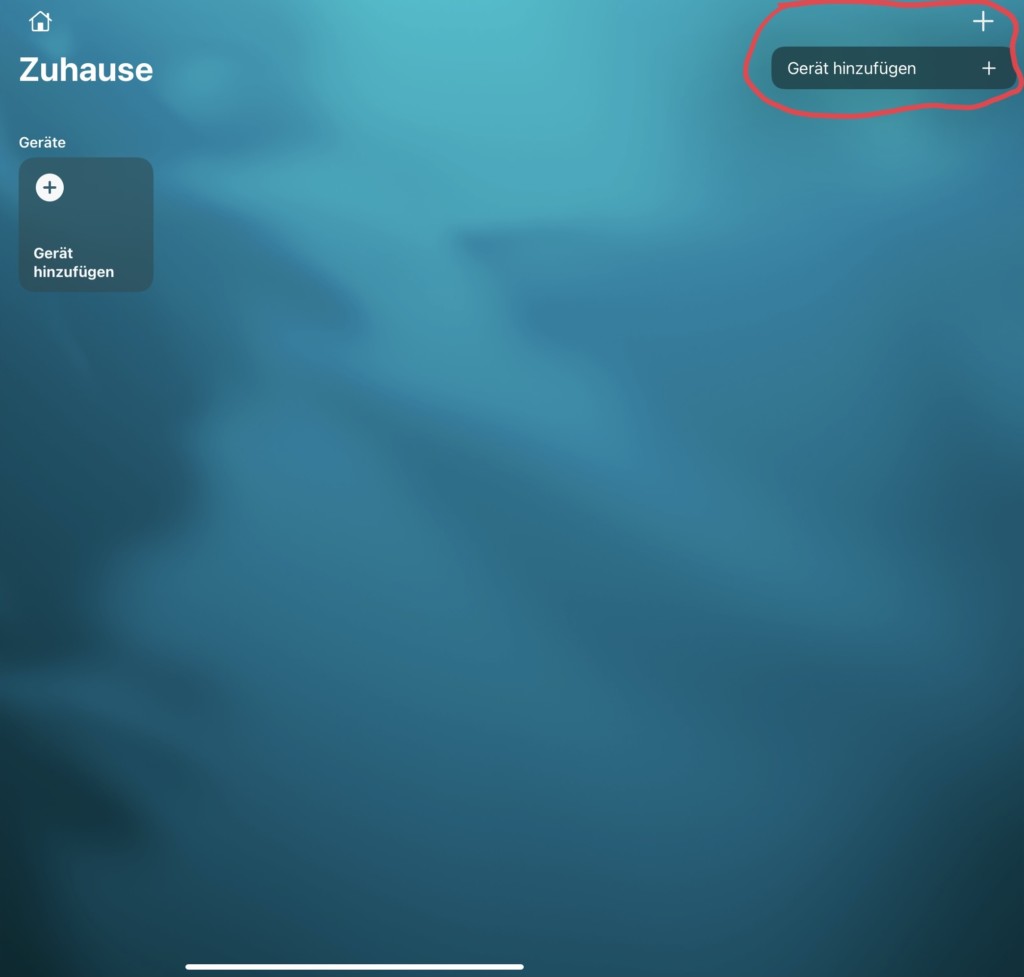
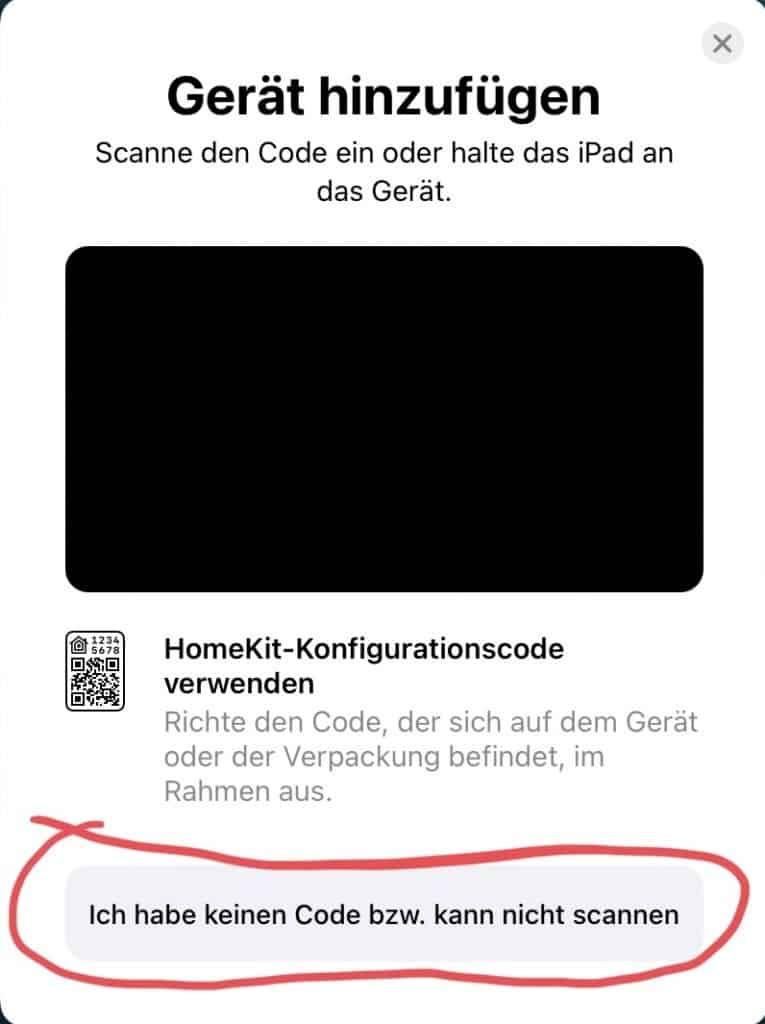
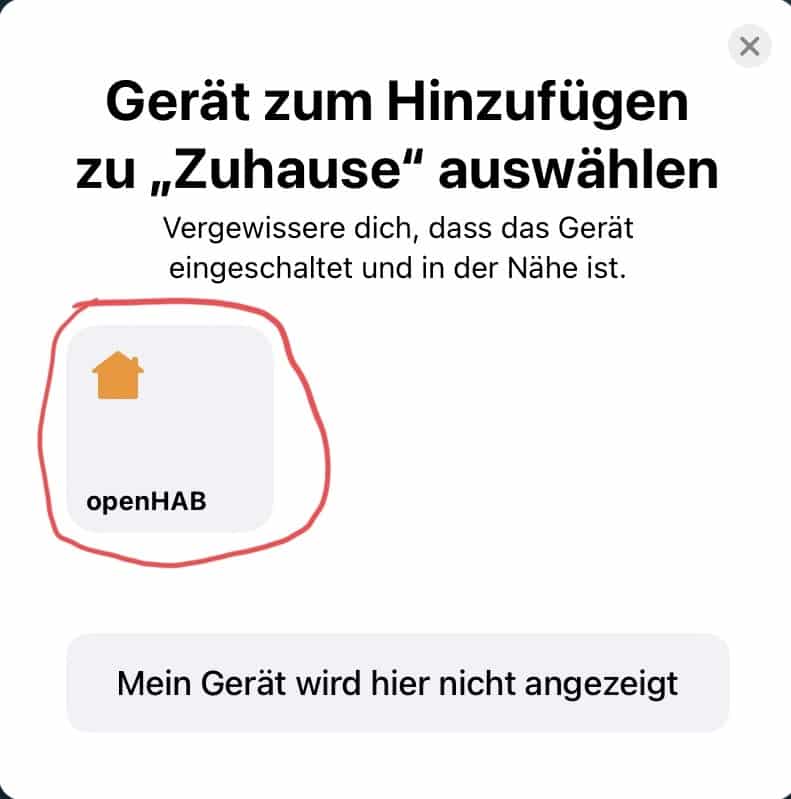
Wenn du nun alle vorherigen Schritte eingerichtet hast, kannst du deinen openHAB Server als Bridge in der App hinzufügen. Gehe dafür auf einem Apple-Gerät auf „+“ > „Gerät hinzufügen“ > „Ich habe keinen Code bzw. kann nicht scannen„. Warte hier jetzt, bis „openHAB“ auftaucht. Klicke es dann an und gib den Code „031-45-154“ ein, sofern du ihn nicht geändert hast.
Hier einmal alle Schritte dargestellt:
Und das war’s schon! Jetzt hast du openHAB und Apple HomeKit miteinander verknüpft und kannst deiner Smart Home Geräte auch aus der Apple Home App und mit Siri steuern. Leider funktioniert das nur aus dem lokalen Netzwerk, außer du nutzt einen Apple TV, einen Apple HomePod oder ein iPad, welches sich dauerhaft im Heimnetz befindet, welches du als Steuerzentrale in HomeKit einrichten kannst.
Falls du noch Fragen hast, schreibe sie gerne in die Kommentare ;-).















Danke für deinen hilfreichen und ausführlichen Beitrag.
Aktuell konnte ich in HomeKit meine Lichter integrieren jedoch scheitere ich an den restlichen Sachen wie Jalousie und Thermostat ich verstehe nicht ganz wo die Items bearbeitet werden sollen.
Bis hier hin hat mich das Thema schon sehr viel Hirnschmalz gekostet ?
Ich danke dir für deine Zeit
Hallo Benedikt,
schön, dass dir meine Beiträge weiterhelfen.
Du kannst deine Items z.B. mit Visual Studio Code bearbeiten, so wie ich es hier gezeigt habe. Wie du Items erstellst, kannst du hier sehen.
So, das als kleine Einleitung und Referenz für Artikel ;-).
Du kannst deine Items ja in folgendem Format schreiben (die Parameter variieren natürlich, je nachdem welche Geräte du nutzt und wie du sie benannt hast):
Rollershutter eg_wz_rollo1 "Rollo 1 Wohnzimmer" (EG_Wohnzimmer) {channel="zwave:device:xxxxxx:node3:switch_binary"}Jetzt kannst du hier in den geschweiften Klammern mit einem Komma getrennt das Parameter für HomeKit hinzufügen, also z.B. so:
Rollershutter eg_wz_rollo1 "Rollo 1 Wohnzimmer" (EG_Wohnzimmer) {channel="zwave:device:xxxxxx:node3:switch_binary", homekit="WindowCovering"}Jetzt sollte es eigentlich in HomeKit erkannt werden, ggf. musst du da noch einstellen, um was für ein Rollladen es sich handelt, aber grundsätzlich sollte es dann als Fensterverdunkelung erkannt werden. Ich hoffe, dass dir das weiterhilft, ansonsten frag gerne nochmal nach ;-).
Viele Grüße
Jan
Hallo Jan,
haben es hinbekommen, dass die Jalousien angezeigt werden. Jedoch nur der Status ausgegeben wird.
Wir haben folgende Syntax verwendet:
ollershutter GF_LivingRoom_Shutter_Stepwise „Wohnzimmer Stepwise“ (gShutter, GF_LivingRoom) {homekit=“WindowCovering, WindowCovering.PositionState, WindowCovering.CurrentPosition, WindowCovering.TargetPosition“}. //Shutter Stepwise
Rollershutter GF_LivingRoom_Shutter_Complete „Wohnzimmer Complete“ (gShutter, GF_LivingRoom) {homekit=“WindowCovering, WindowCovering.PositionState, WindowCovering.CurrentPosition, WindowCovering.TargetPosition“} // Shutter Complete
Dimmer GF_LivingRoom_Shutter_Percentage „Wohnzimmer Prozent“ (gShutter, GF_LivingRoom) {homekit=“WindowCovering, WindowCovering.PositionState, WindowCovering.CurrentPosition, WindowCovering.TargetPosition“}. // Shutter Percentage
Hallo Benedikt,
probier Mal in den Anführungszeichen beim Anzeigenamen folgendes am Ende hinzuzufügen:
[%s], also sollte es dann so aussehenRollershutter GF_LivingRoom_Shutter_Stepwise “Wohnzimmer Stepwise [%s]“ (gShutter, GF_LivingRoom) {homekit=”WindowCovering, WindowCovering.PositionState, WindowCovering.CurrentPosition, WindowCovering.TargetPosition”}Wird es denn in der Sitemap von openHAB korrekt angezeigt? Warum hast du denn eigentlich 3 verschiedene Items statt nur einem pro Rollo?
Viele Grüße
Jan
Hab alles hinbekommen vielen Dank für deine Hilfe 🙂
Super, gerne!
Hi!
ich habe meine Fritz-Dect-200 Steckdose in Openhab2 eingebunden und kann diese auch in Apple Home auf meinem Iphone sehen. Im Iphone kann ich auch schalten, allerdings passiert nichts. im Log unter /var/log/openhab2/event.log wird auch der Status der Steckdose geändert.
Wenn ich in der PaperUi bei Control händisch klicke, funktioniert der Schaltvorgang. ..
Komisch ist noch, dass der Reiter Items in PaperUi unter Configuration plötzlich weg ist …
Hallo Sebastian,
ich probiere Mal, das Problem zu identifizieren. Dazu erstmal ein paar Fragen:
Hast du ein manuelles Item mit dem Switchable-Tag angelegt? Wie reagiert es in der Basic UI oder Classic UI? Kannst du Mal einen Auszug aus dem Log für einmal den funktionierenden Schaltvorgang und den über Homekit schicken?
Viele Grüße
Jan
Hi,
Ja, habe ich angelegt, ich glaube allerdings, das ich hier einen Fehler gemacht habe, mein Item sieht so aus:
Switch Computer „Computer“ [„Switchable“] {channel=“avmfritz:FRITZ_DECT_200:192_168_1_1:116300003492:outletcontent_copySwitch“ }
Channel habe ich vorhin hinzugefügt, das führt allerdings dazu, das im Iphone als Schalter Openhab angezeigt wird und dazu gibts die Info, dass das gerät nicht unterstützt wird …
In der PaperUi gibts auch noch das Item Steckdose, das beim koppeln automatisch angelegt wurde. sollte ich das löschen? Wenn ja, wie geht das?
Okay, komisch ?
Hast du das Thing der Steckdose also in der Paper UI angelegt? Darunter müsste sich dann der Channel „Outlet“ finden, was du dann mit dem manuell angelegten Item verknüpfen kannst. Kann es vielleicht sein, dass es hier beim Channel am Ende statt „outletcontent_copySwitch“ nur „outlet“ heißen muss?
Das Item Steckdose in der Paper UI musst du nicht löschen, du solltest nur darauf achten, dass das Thing der Steckdose mit dem richtigen Item, also dem manuellen, verknüpft ist und nicht noch mit dem automatisch erstellten. Das kannst du unter dem Thing bei den Channels sehen.
Was sagt openHAB dazu? Funktioniert es jetzt besser? ?
Hallo Jan,
erst einmal danke für Deinen tollen Artikel, hat mir bei der Anbindung der Homekit App weiter geholfen. Vielleicht kannst Du mir bei der Anbindung und Nutzung von KNX Rollladenaktoren weiter helfen.
Die Aktoren sind mittlerweile uralt, funktionieren aber noch perfekt. Allerdings bringen Sie keine Adressen für die aktuelle Position des Rollladens mit. Ich nutze die openHAB 3 Version, die Rollläden sind dort verfügbar und ich kann sie über die Sitemap per Pfeil-Symbol hoch und runter fahren und stoppen.
Wie hier beschrieben reiche ich die Rollläden per { homekit=”WindowCovering“} an die Homekit App weiter. Fahre ich per openHAB oder Taster einen Rollladen hoch oder runter wird mir das als Geöffnet bzw. Geschlossen auch angezeigt.
Nur bedienen kann ich die über Homekit nicht. Mir würde es reichen die ohne Positionsangabe oder Positionsansteuerung komplett hoch oder komplett runter fahren zu können. Gibt es dafür wohl eine Möglichkeit?
Danke und GrüßeArne
Hallo Arne,
danke erstmal für das Positive Feedback ;-).
Ein ähnliches Problem hatte ich schonmal mit einem meiner Rollladenaktoren, weil ich bei der Einrichtung nicht richtig kalibriert habe. Dann konnte man in openHAB die Rollladen schalten und hoch und runter fahren, das kleine Icon und die Positions-Zahl haben sich auch kurz geupdatet und sind dann wenige Sekunden, wenn überhaupt, später wieder zurück gesprungen. Ist das bei dir auch so?
Ich habe im Moment leider auch ein paar Probleme mit Homekit, da es leider nicht so zuverlässig funktioniert (yay, Apple und offene Systeme ;-)). Ich kann aber bei mir die Rollladen nochmal einbinden und nachsehen, wie sie sich verhalten, also mit und ohne Positionsangabe und ob dann bei mir Probleme auftreten.
Viele Grüße
Jan
Hallo Jan,danke für Deine Rückmeldung. Das wäre super wenn Du es einmal ohne Positionsangabe testen und mir Deine Konfiguration davon dann einmal schicken könntest. Solange ich noch die alten Aktoren einsetze würde mir ein simples Hoch- und Runterfahren absolut reichen.Viele GrüßeArne
Hallo Arne,
also ich habe das jetzt noch einmal ausprobiert. Bei mir kann ich die Rollläden mit
WindowCoveringhinzufügen. Dann habe ich in HomeKit den Rollladen wie eine Art Balken, den man auch bei dimmbaren Lampen hat. Wenn ich Rollläden mit Positionserkennung habe, verändert er die Position entsprechend nur teilweise, wenn ich keine Positionserkennung habe, dann schaltet er einfach in die entsprechende Richtung und stoppt erst am Ende.Wenn das bei dir aber ja auch nicht funktioniert, könntest du noch ein Item mit einem Schalter erstellen und diesen als
Switchablemarkieren. Dann kannst du eine Rule erstellen, die beim Einschalten des Schalters den Rollladen hochfährt und beim Ausschalten herunter (oder umgekehrt natürlich).Funktioniert das dann bei dir?
Viele Grüße
Jan
Hallo Jan,
sorry das ich mich solange nicht auf Deine letzte Nachricht gemeldet habe. Mein IP Gateway ist ausgefallen und somit konnte ich die letzten Wochen nichts machen. Sobald das neue eingetroffen ist teste ich das mit dem Item und dem Switchable, das scheint ein guter Workaround zu sein.
Viele Grüße
Arne
Hallo Arne,
kein Problem ;-).
Du kannst es sehr gerne testen und dann berichten, ob es bei dir funktioniert! Falls du noch Hilfe bei der Formulierung der Rule etc. brauchen solltest, sag gerne Bescheid.
Viele Grüße
Jan